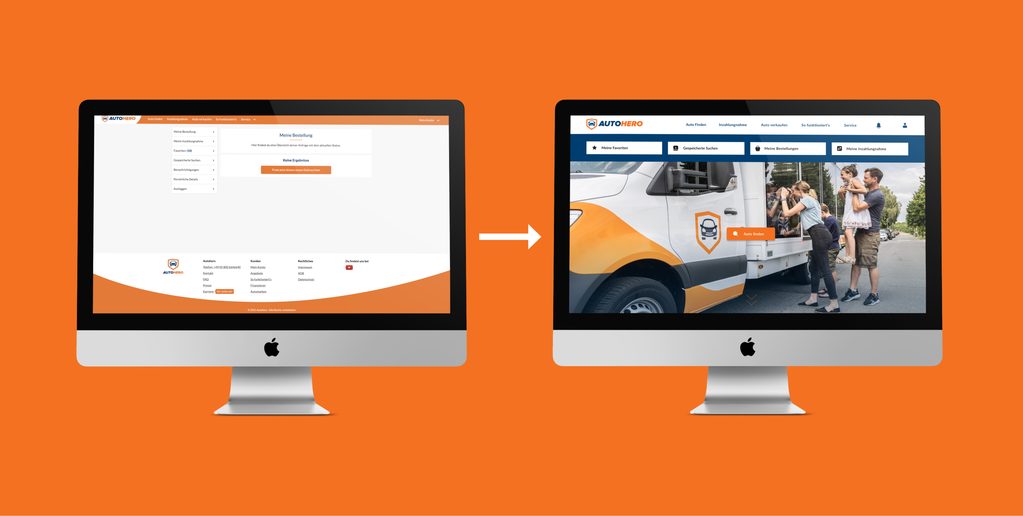
Before & After "Auto 1" user page
Salling an Auto with "wirverkaufendeinauto.de" was one of the smoothest experiences that I have when using a B2C platform. It was fast, practical, accurate and reliable...just like our 80 years old friend "Paul" have told us. He found the website very easy to use and he say we will get our money very fast. And so it was... That's one of the reasons I decided to limited the changes to the basics.
The primary goal of any business is to increase its sales and increase the growth of the business